
В этом мире есть два типа людей, первые которые любят читать, и люди, которые этого не делают. Независимо от этого факта, содержание в этот день и возраст по-прежнему остается королем.
Однако большой контент бессмыслен, если его не преподнести. Сегодня многие веб-проекты компрометируют текст и попадают в правильный знак для вашей типографии — ключевой фактор в общем успехе вашего сайта.
Digital — очень динамичная платформа, и мы должны признать, что контент продолжает меняться. В отличие от печати, веб-дизайн не имеет возможности определять пространство между буквами.
Шрифты оказывают глубокое психологическое воздействие на ваших пользователей, и вот список из 6 примеров отличной типографии, которые используются для создания веб-проектов по всему миру и являются прекрасными примерами того, что тексты никогда не могут быть скучными!
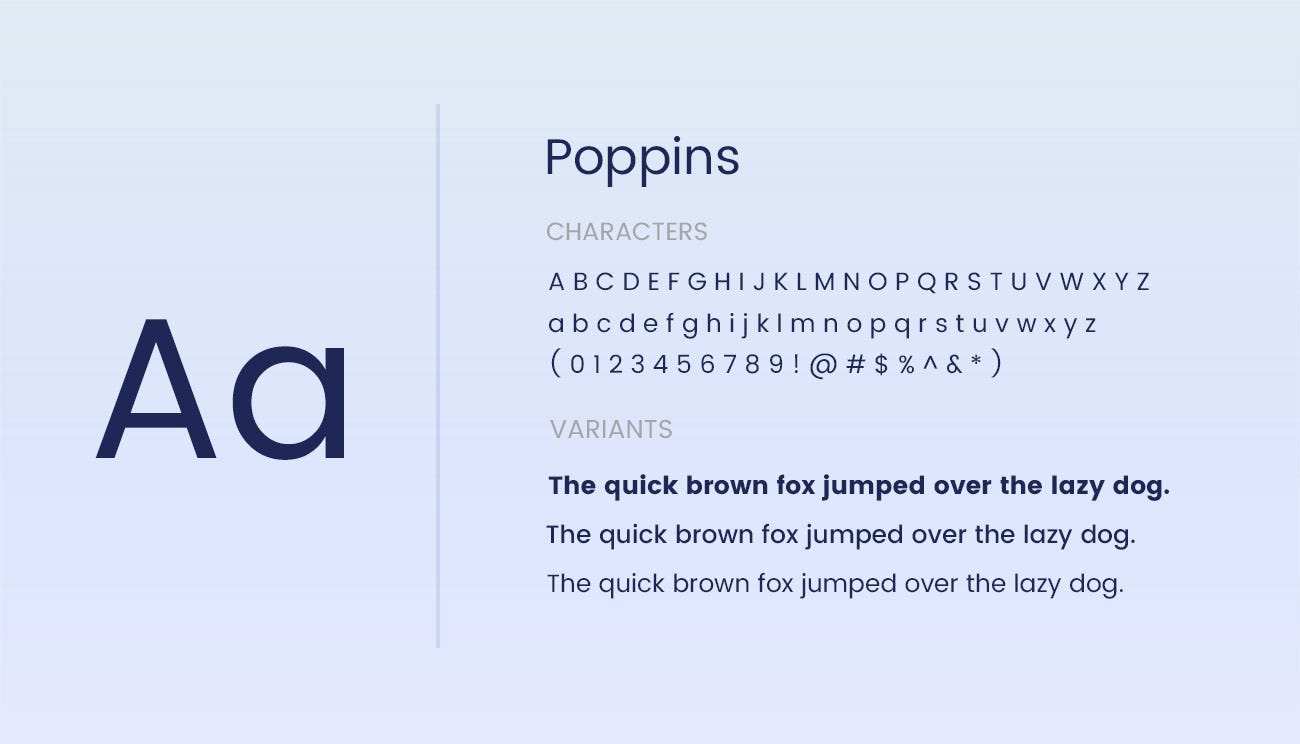
1. Poppins
Источник : Google Fonts
Ссылка на шрифт : https://fonts.google.com/specimen/Poppins
Примеры использования примеров: http://zipl.pro/ , http://www.nerval.ch/apollo_11/ , http://theisbothmann.com/http://www.kikk.be/2016/
Рекомендуется для: Модульных и минимальных веб-сайтов
Описание: Poppins является одним из геометрических шрифтов без засечек, которые стали популярным инструментом проектирования для создания веб-сайтов. Каждая форма письма почти монолиновая, с оптическими исправлениями, применяемыми к суставным суставам, где необходимо для поддержания четного типографического цвета.

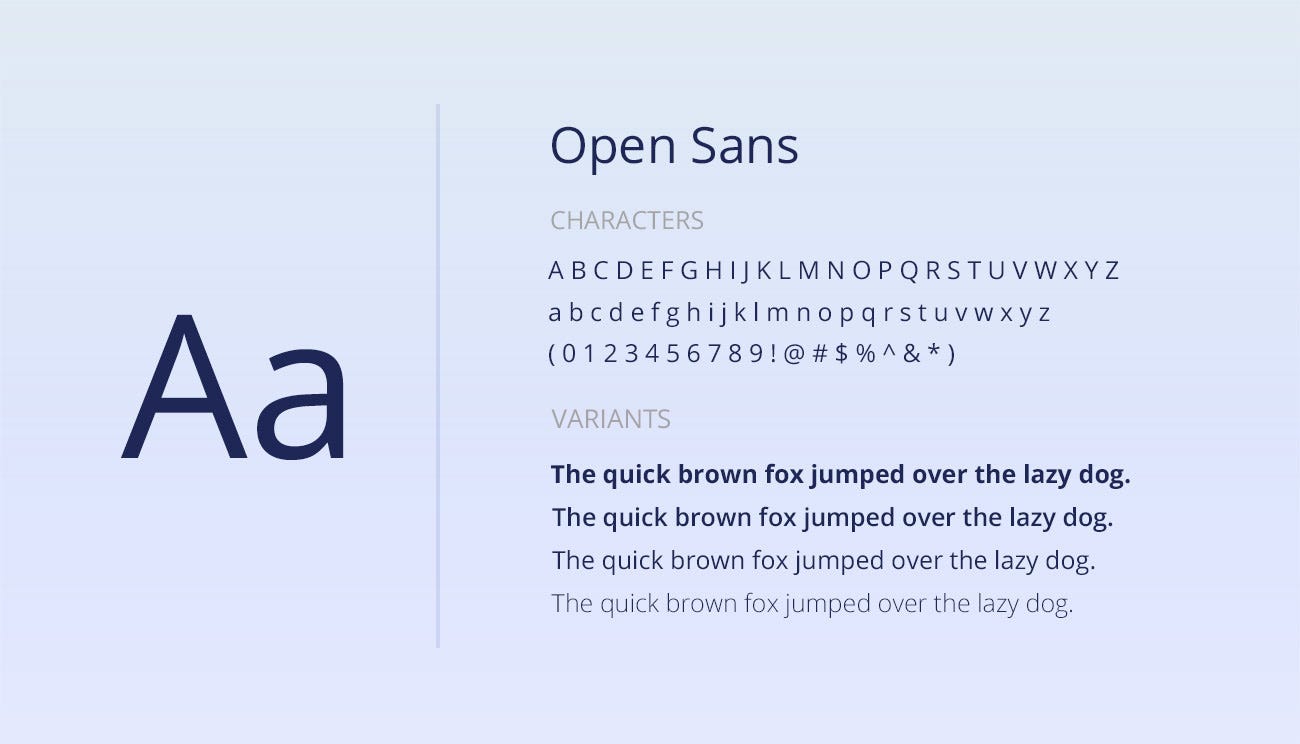
2. Open Sans
Источник: Google Fonts
Ссылка на шоифт: https://fonts.google.com/specimen/Open+Sans
Примеры использования примеров: http://gravity-theme.site/(веб-сайт компании, корпоративных и продуктов)
Рекомендуется для: Стандартного вида
Описание: Open sans будет очень хорошей парой для многих шрифтов, таких как Raleway, Brandon Grotesk, Montserrat, Lato и т. Д. Он отлично отображается в браузере с хорошей читабельностью.

3. Montserrat
Источник: Google Fonts
Шрифтовая ссылка: https://fonts.google.com/specimen/Montserrat
Примеры использования примеров: http://www.dangblast.com/ , http://hansonwu.com/howtoordereggs/#/
Рекомендуется для: интересных веб-сайтов, он создает величественный, но забавный вид
Описание: Этот шрифт поставляется в трех вариантах и напоминает модернистский стиль начала 20-го века, однако он выглядит менее формальным, чем, скажем, Futura. Montserrat действительно сияет для коротких кусков всех шапок и геометрической простоты букв. В нижнем регистре, Montserrat, все еще довольно приятный шрифт с красивой большой высотой x и намного большим характером, чем Arial или Helvetica.

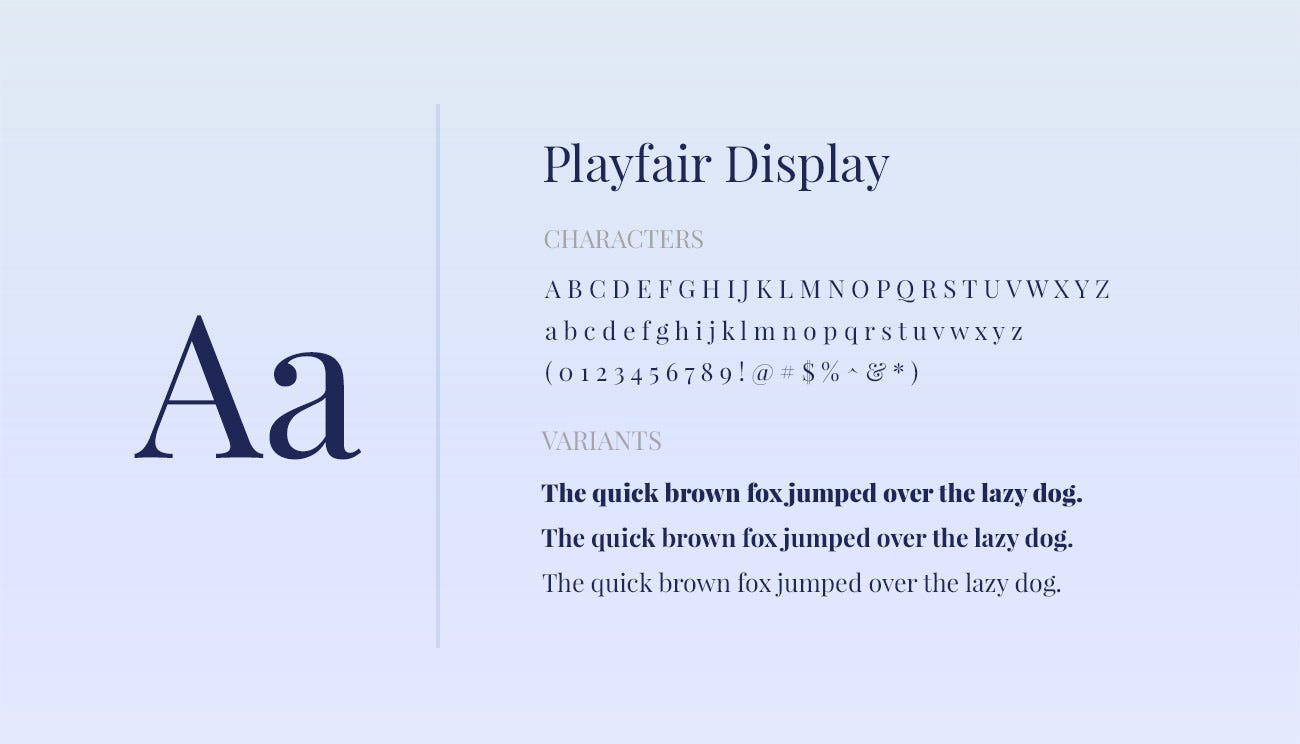
4. Playfair Display
Источник: Google Fonts
Ссылка на шрифт: https://fonts.google.com/specimen/Playfair+Display
Примеры использования примеров: http://adrien-heury.net/designers-checklists/ http://mondaymusic.es/en , https://www.craftedbygc.com/ https://hoodzpahdesign.com/
Рекомендуется для: Это в основном тот, который подходит всем и создает чувство доверия. Он может использоваться как для модульных, так и для традиционных сайтов.
Описание: Это шрифт с засечками с красивыми кривыми и хорошо закругленными углами, который подходит как для традиционных, так и для современных веб-сайтов. На дизайн влияют шрифты с середины до конца восемнадцатого века, такие как Baskerville. Это отличный шрифт для заголовков и заголовков (особенно красивый курсив), однако для длинных фрагментов копии тела тонкие, высококонтрастные штрихи могут затруднять читаемость, особенно при использовании меньших размеров.

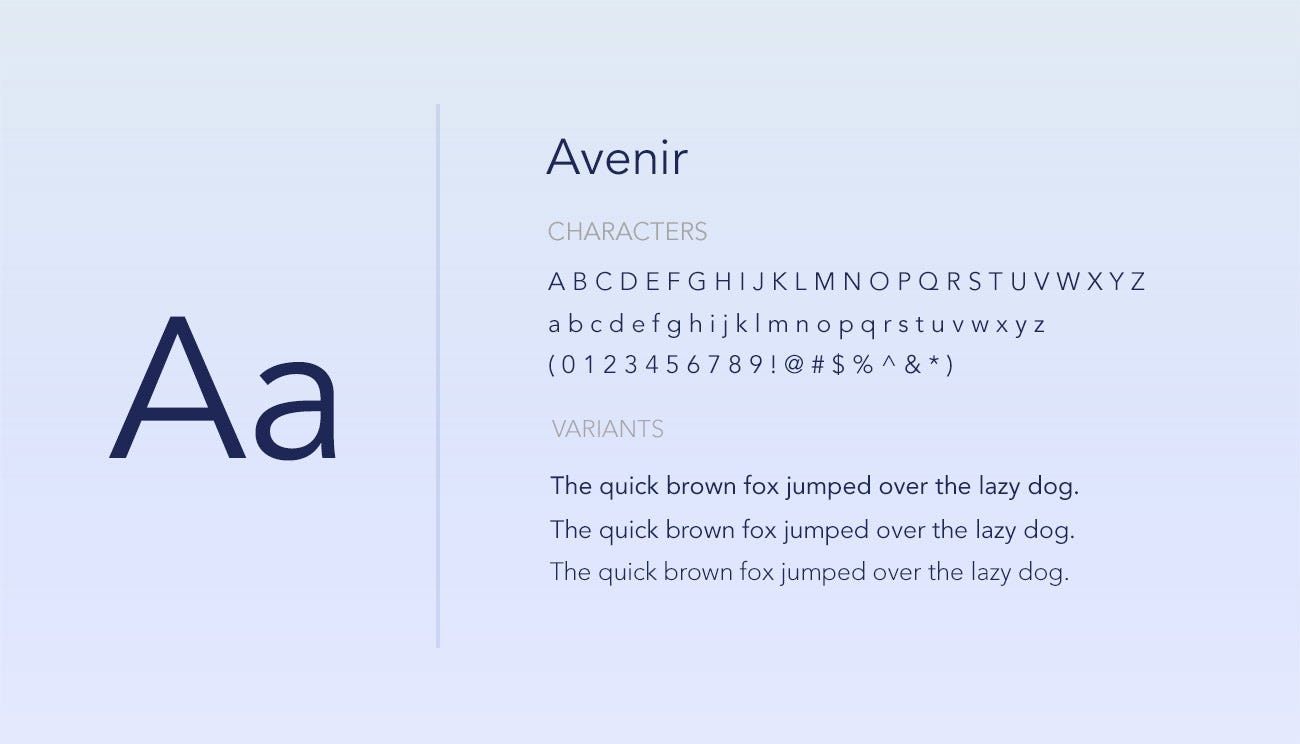
5. Avenir
Источник: Веб
Ссылка на шрифт: https://www.myfonts.com/fonts/linotype/avenir
Примеры использования примеров: https://playcharms.com/en/
Рекомендуется для: Наиболее подходит для футуристического чувства. Он похож на минимальный, футуристический контент и создает экологически чистые веб-сайты.
Описание: Название Avenir означает «Будущее» на французском языке, и это минимальный и модульный шрифт без засечек, используемый во многих сайтах, что дает футуристический взгляд на дизайн. Используйте жирный и лишний вес Avenir для акцента с легкими, книжными и средними весами.

6. Bebas Neue: дополнительный шрифт, который мы не могли бы указать
Источник: Веб
Ссылка на шрифт: https://www.fontsquirrel.com/fonts/bebas-neue
Примеры использования примеров: https://www.craftedbygc.com/ http://www.theqcamera.com/http://ekpesbookclub.com/
Рекомендуется для: Для стандартных, но прочных и стильных макетов.
Описание: Это красивый сгущенный шрифт, который выглядит очень стандартным и стильным.

Хотя типография не такая яркая, как анимация или HD-изображения, они, тем не менее, являются неотъемлемой и мощной частью каждого дизайна. Они могут быть смелыми, привлекать внимание к обмену сообщениями, или, тонко, привлекать внимание к другим элементам на экране. В любом случае, мы все можем согласиться, так это то, что типография так или иначе улучшает дизайн в целом.
[kkstarratings]