Качество мобильной версии сайта можно легко измерить. Когда процесс использования мобильной версии настолько плавный и легкий, что люди даже не думают об этом, это признак профессиональной дизайнерской работы. С другой стороны, если в системе взаимодействия есть некоторые проблемы, пользователи обязательно заметят их и не будут рады этому.
Ожидается, что мобильные приложения будут простыми и удобными в работе, чтобы их можно было эффективно использовать в любое время и в любом месте. Задача дизайнеров — создать интуитивно понятный интерфейс, который поможет пользователям в приложении помочь им без проблем работать с его функциями. В этой статье мы описываем 7 советов по улучшению мобильной версии сайта или приложения основные аспекты эффективной системы мобильного взаимодействия вместе с советами, помогающими разработчикам создавать интуитивно понятный дизайн.

Повышение обучаемости
Каждый дизайнер стремится создать уникальный продукт с оригинальными взаимодействиями и навигационными системами. Такой подход позволяет выделять толпу и быть заметным на рынке. Однако создание абсолютно новых дизайнеров среды должно думать о том, как пользователи будут приспосабливаться к нему.
Если система взаимодействия мобильного сайта не имеет логики и последовательности или не отвечает потребностям целевой аудитории, это может быть расстраивающим и раздражающим. Это условие имеет решающее значение для UX, поэтому люди просто перестанут пытаться расшифровать приложение и выйти из него.
Чтобы избежать такого рода результатов, разработчики должны заботиться об обучении интерактивных элементов. Обучаемость означает, что простые задачи могут быть достигнуты во время первого использования и как быстро пользователи узнают о предыдущем опыте. Чтобы повысить обучаемость, дизайнерам нужно держать его простым и понятным, помогая быстро приспособиться к нему. Кроме того, система должна быть последовательной и логичной, чтобы пользователи могли идентифицировать повторяющиеся шаблоны и интуитивно использовать мобильной версии сайта.
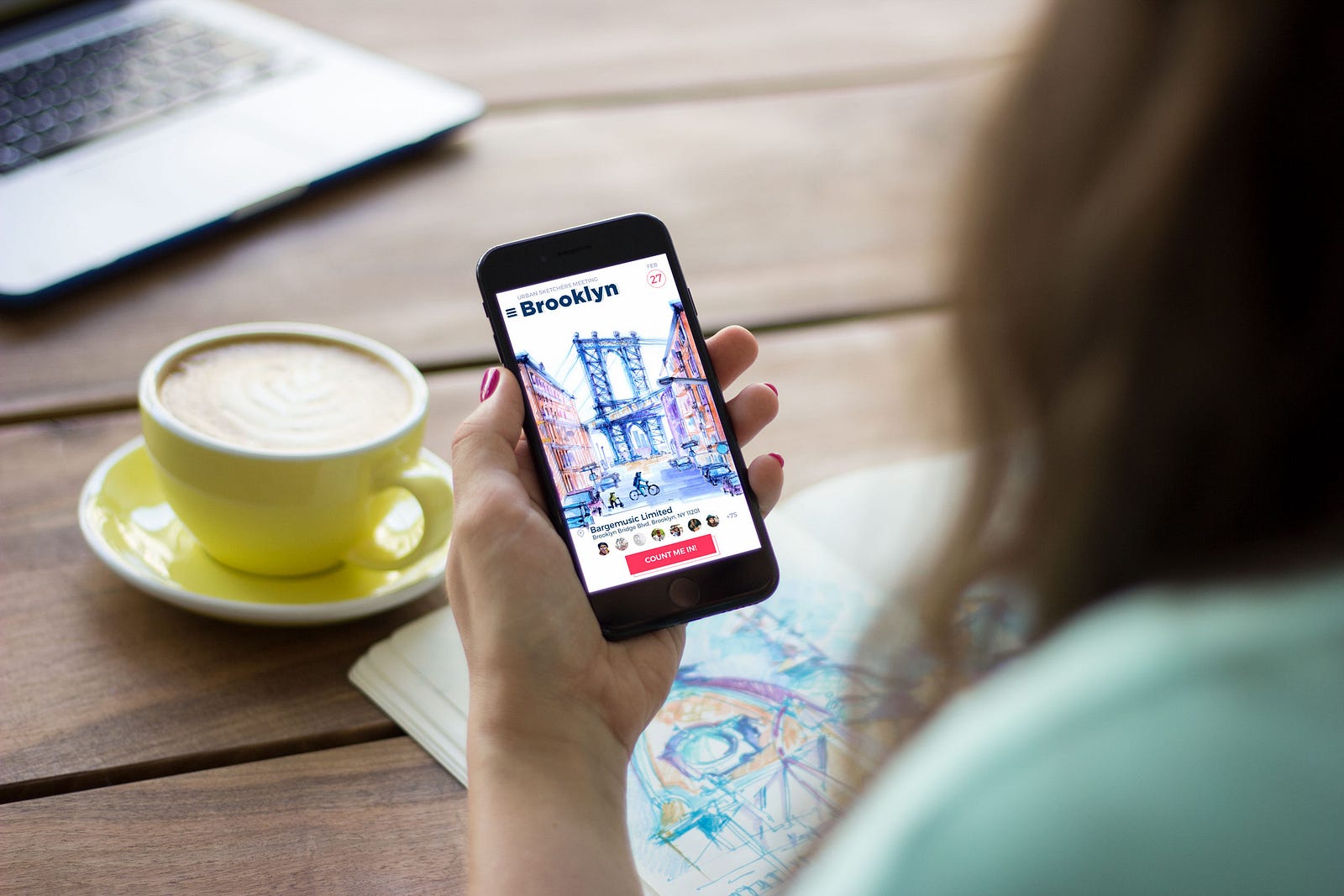
Рассмотрим несколько приемов держания телефона
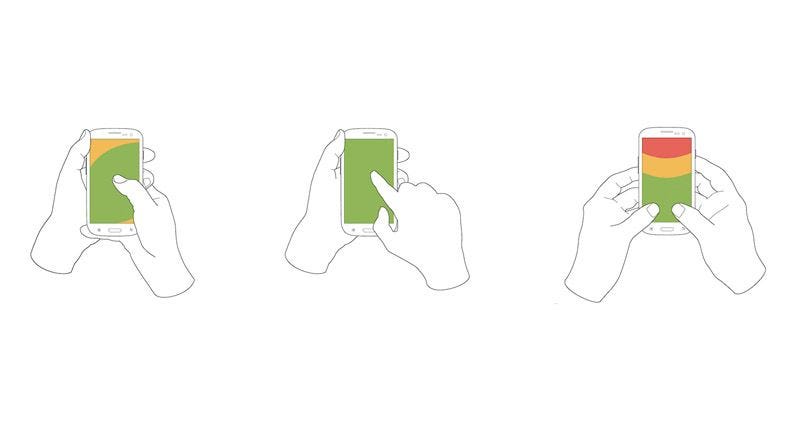
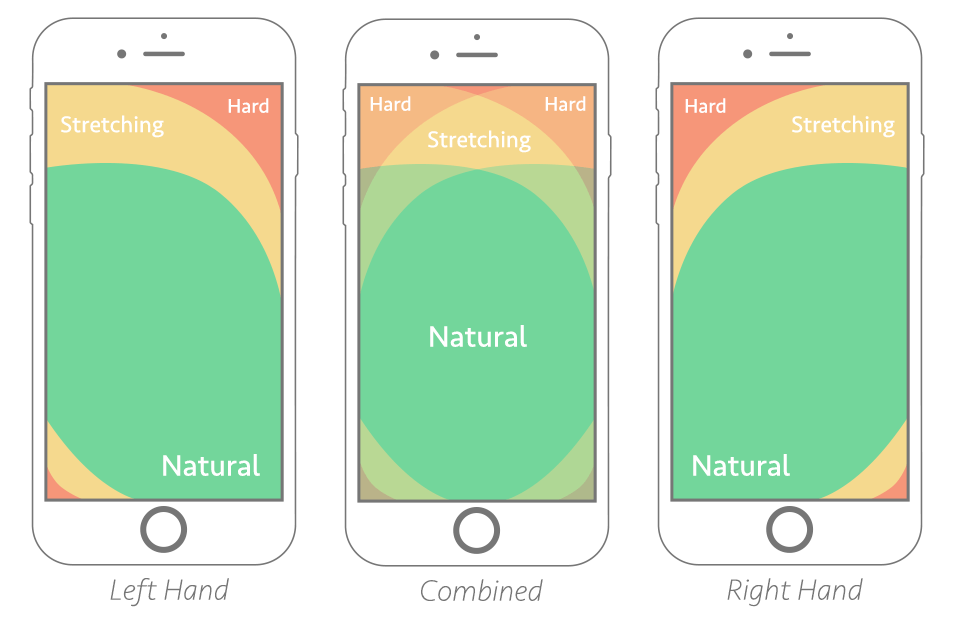
Мы все разные по-разному, даже как мы держим смартфоны. Способ хранения смартфонов зависит от различных факторов, включая ситуацию и условия использования приложения, а также задачу, которую мы должны выполнить.
Существует три распространенных типа мобильного телефона. Во-первых, когда мы берем его одной рукой и перемещаем его большим пальцем. Другой способ — держать смартфон в одной руке и взаимодействовать с ним указательным пальцем другой руки. Кроме того, тип, который является общим для общения людей, держит телефон в двух руках, используя оба пальца для действий. Конечно, существуют и другие типы трюмов, но эти три считаются наиболее распространенными.


Учитывая этот факт, дизайнеры должны выяснить, эффективно ли элементы макета для разных способов держания телефона. Одноручное удержание требует особого внимания, поскольку оно имеет наиболее ограниченное пространство охвата. Чтобы сделать процесс взаимодействия в мобильном приложении без усилий, может быть хорошей идеей поставить ключевые компоненты в нижней части экрана, чтобы пользователи могли легко достигать областей доступа. Кроме того, интерактивные элементы должны быть достаточно большими, чтобы не было никаких шансов на ошибку.

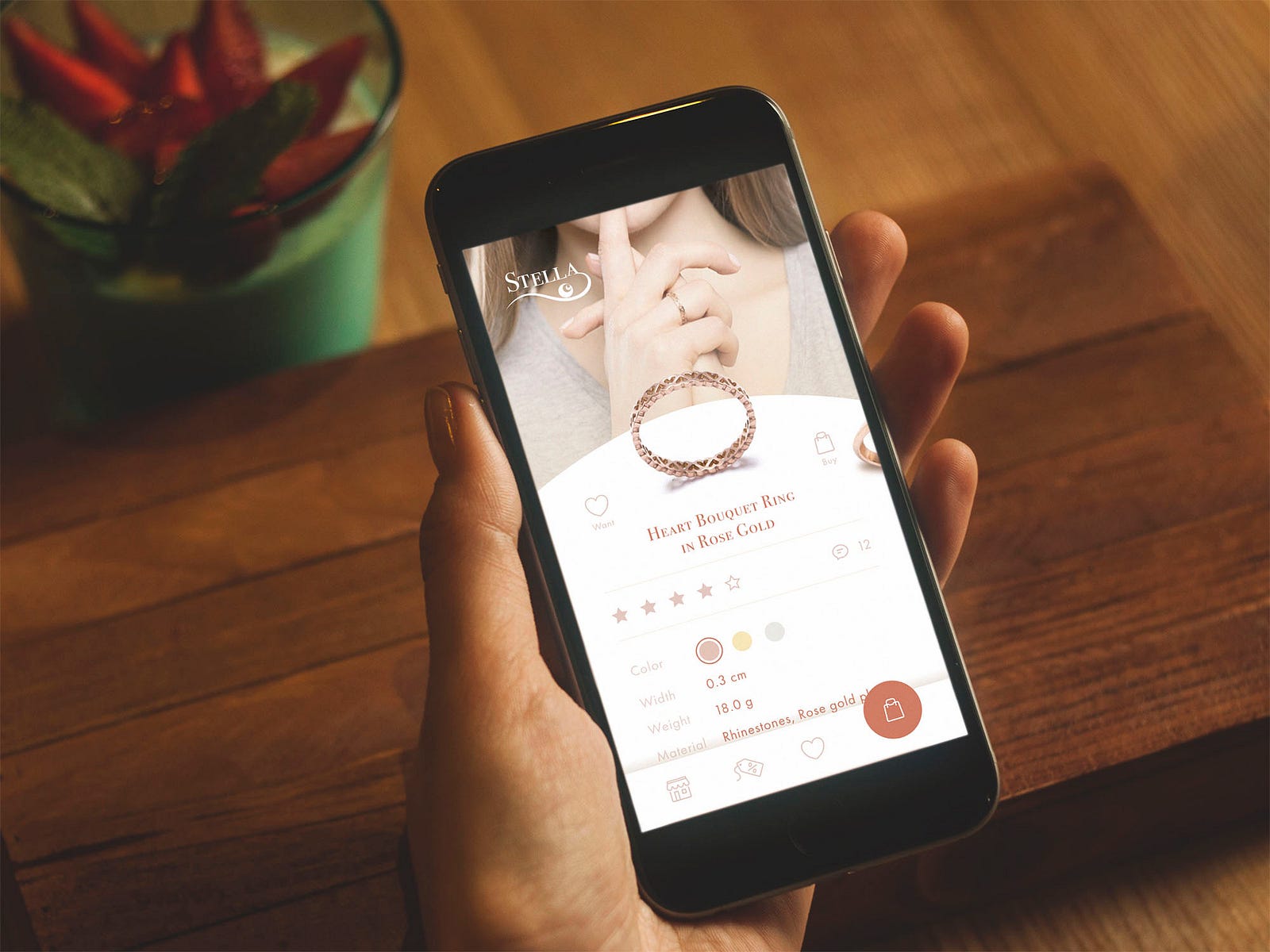
Когда новое приложение можно использовать интуитивно, это означает, что дизайнер сделал хорошую работу. Чтобы обеспечить интуитивное взаимодействие, дизайн пользовательского интерфейса должен содержать шаблоны распознавания. Это те элементы, с которыми пользователи уже знакомы, и те, которые дают небольшие подсказки о том, как работает приложение. Дело в том, что с помощью приложения мы ожидаем увидеть определенные вещи, связанные с определенным видом продукта. Например, работая с приложениями электронной коммерции, мы привыкли видеть значки корзины вместе с кнопками CTA «Купить». Знакомые элементы в новом приложении заставляют людей чувствовать себя более уверенно в своих действиях.
Пользователи привыкают к вещам быстро, и их отсутствие заставляет их чувствовать себя некомфортно. Поэтому, если вы планируете использовать пользовательские интерактивные элементы, не забудьте добавить некоторые стандартные компоненты. Таким образом, новое приложение не будет подавлять абсолютно незнакомую среду и поможет быстро учиться.

Сделать чистый интерфейс
Большой недостаток дизайна мобильного интерфейса — небольшие экраны устройств. Дизайнеры должны выяснить, как включить весь контент в короткое пространство, не превращая пользовательский интерфейс в беспорядок. Чистый дизайн пользовательского интерфейса помогает эффективно взаимодействовать с продуктом, поскольку все основные элементы могут быть легко достигнуты.
Чтобы создать опрятный мобильный интерфейс, рекомендуется использовать значки в качестве интерактивных компонентов. Копирование элементов часто может быть слишком большим для небольшого экрана, поэтому значки являются достаточной альтернативой. Они могут объяснить функцию, визуализирующую ее с помощью простых форм, и это помогает сэкономить место на экране. Однако во время тестирования юзабилити он должен быть тщательно проверен, если значки воспринимаются надлежащим образом и передают правильное сообщение.
Уменьшить количество действий
Возможно, у многих из нас есть опыт использования раздражающего мобильного приложения, которое заставило нас пройти долгий путь, прежде чем мы могли бы, наконец, выполнить задачу. Это часто может быть вызвано неэффективной системой взаимодействия, в которой задействовано слишком много действий и ненужная функциональность.
Мобильные приложения обычно служат помощниками по решению проблем, поэтому для них важно эргономично спроектировать. Это означает, что дизайнеры должны применять только основные функциональные элементы, которые будут доводить пользователей до нужной точки. Минимум действий не заставит ваш продукт выглядеть примитивным. Это поможет мобильному приложению быть эффективным и приятным в использовании. Помните, что люди в основном оценивают качество приложения не по необычным функциям, а насколько полезны.

Добавить игру
Основываясь на приведенных выше фактах, мы можем сказать, что эффективная система мобильного взаимодействия должна быть простой и понятной для использования, чтобы она могла работать без проблем.
Однако, упрощая интерфейс, жизненно важно не сделать его скучным. Приложения, которые кажутся обычными, имеют меньше шансов привлечь внимание пользователей. Вот почему важно привносить некоторые эмоциональные аспекты в приложения, которые выглядят стандартно с первого взгляда.
Чтобы сделать процесс интересным и запоминающимся, может быть хорошей идеей использовать гамизацию. Это технология, в которой игровая механика входит в неигровую среду, такую как мобильные приложения. Различные задачи и рейтинги, наряду с наградами и наклейками, мотивируют пользователей больше взаимодействовать с продуктом и постоянно возвращаться к нему.
Более того, внедрение игрового механика, называемого пользовательским путешествием, является эффективным способом создания четкого макета и переходов. Путешествие — это прогрессирующие стадии пользователя во время использования. Дизайнеры создают UX таким образом, чтобы люди могли шаг за шагом использовать различные функции, которые постепенно меняются в зависимости от потребностей целевой аудитории. Подход помогает избежать проблем с непонятными взаимодействиями и функциями.
И последнее, но не менее важное: гамификация добавляет элемент веселья. Пользователи наслаждаются развлечениями, проблемами и конкурентным духом, подобным видеоиграм, поэтому им предлагается вернуться назад. Люди всегда нуждаются в какой-то рекреационной деятельности, чтобы немного ускользнуть от повседневной жизни. Добавляя забавный элемент в случайное приложение, вы помогаете уменьшить напряжение и расслабиться на мгновение.

Не забывайте о тестировании
Дизайн мобильного взаимодействия направлен на создание удобного для пользователя продукта, который будет приятным в использовании при разных обстоятельствах. Но как дизайнер может определить, достаточно ли достаточно приложения и отличить возможные проблемы в UX? Это когда тестирование юзабилити вступает в игру.
Тестирование юзабилити — важный этап в создании мобильных приложений, помогающих оценить его путем тестирования потенциальной аудитории. Обычно он проводится на стадии проектирования UX до того, как проект переходит к команде разработчиков, так что неэффективные решения могут быть изменены проще и быстрее.
Различные методы тестирования юзабилити позволяют выявлять проблемы и ошибки и быстро устранять их. Таким образом, дизайнеры могут улучшить все аспекты UX, обеспечивающие удовлетворенность пользователей.
Поэтому, прежде чем вы отправляете проект команде разработчиков, не забудьте обработать тестирование. Испытайте это самостоятельно, на своих коллег, потенциальных пользователей, и тогда вы получите желаемый результат.